https://gitee.com/www.liuming.com/HangKongGouPiaoXiTong
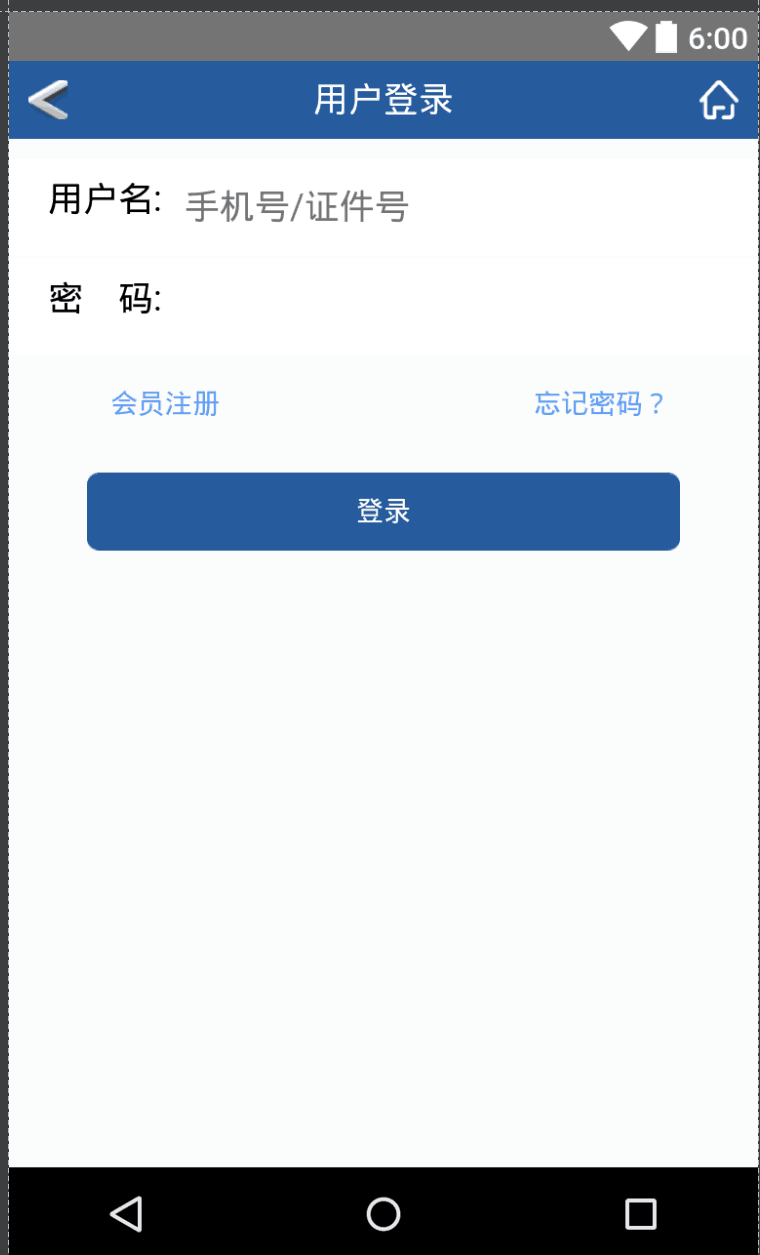
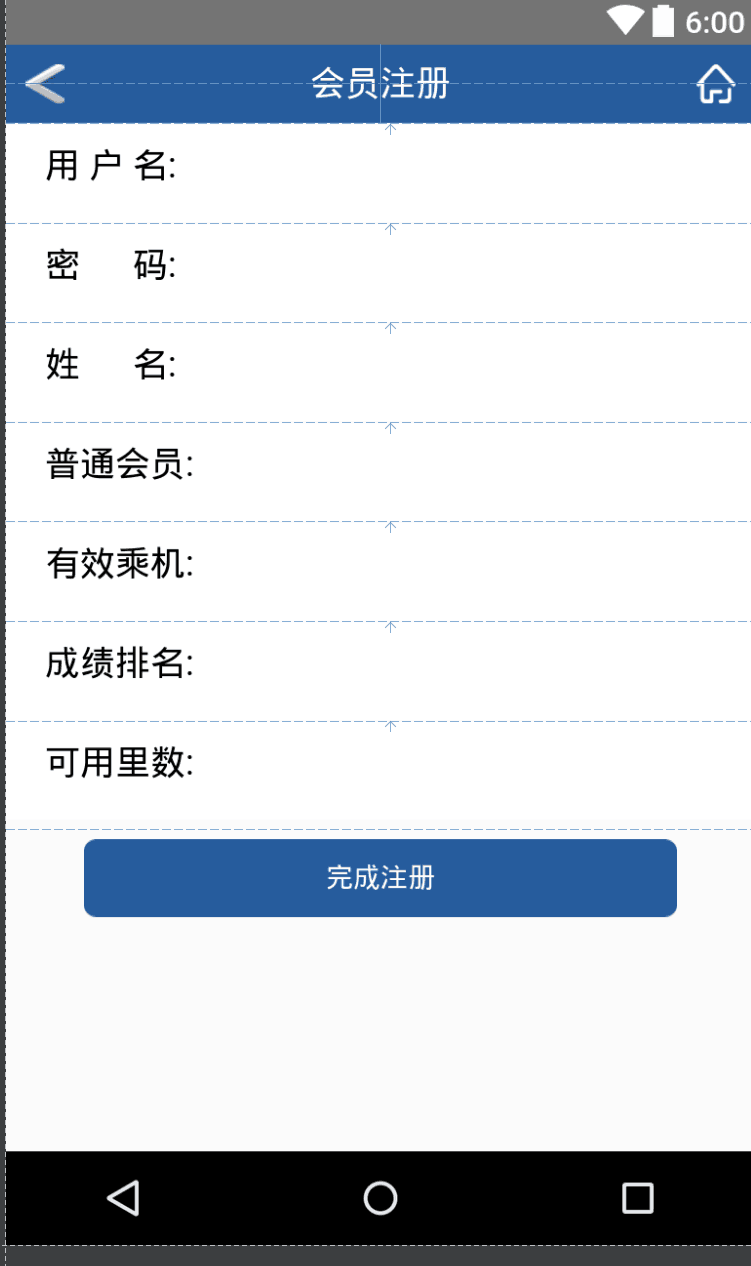
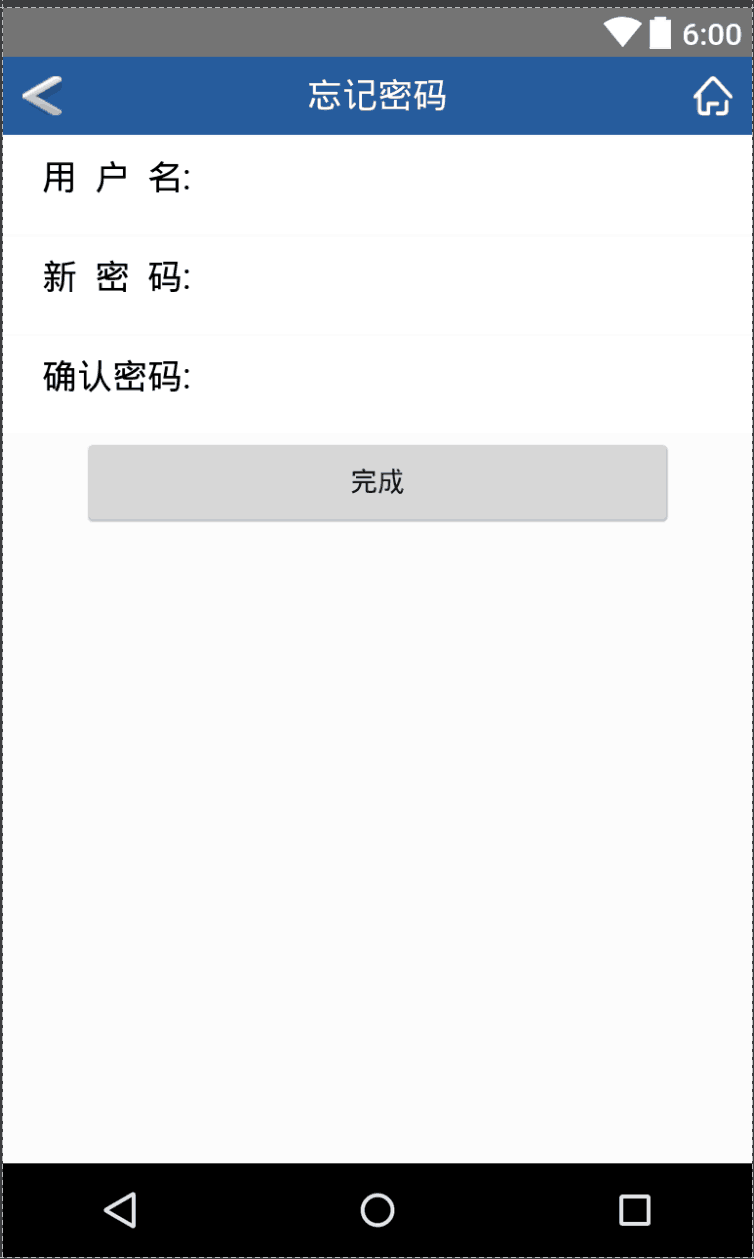
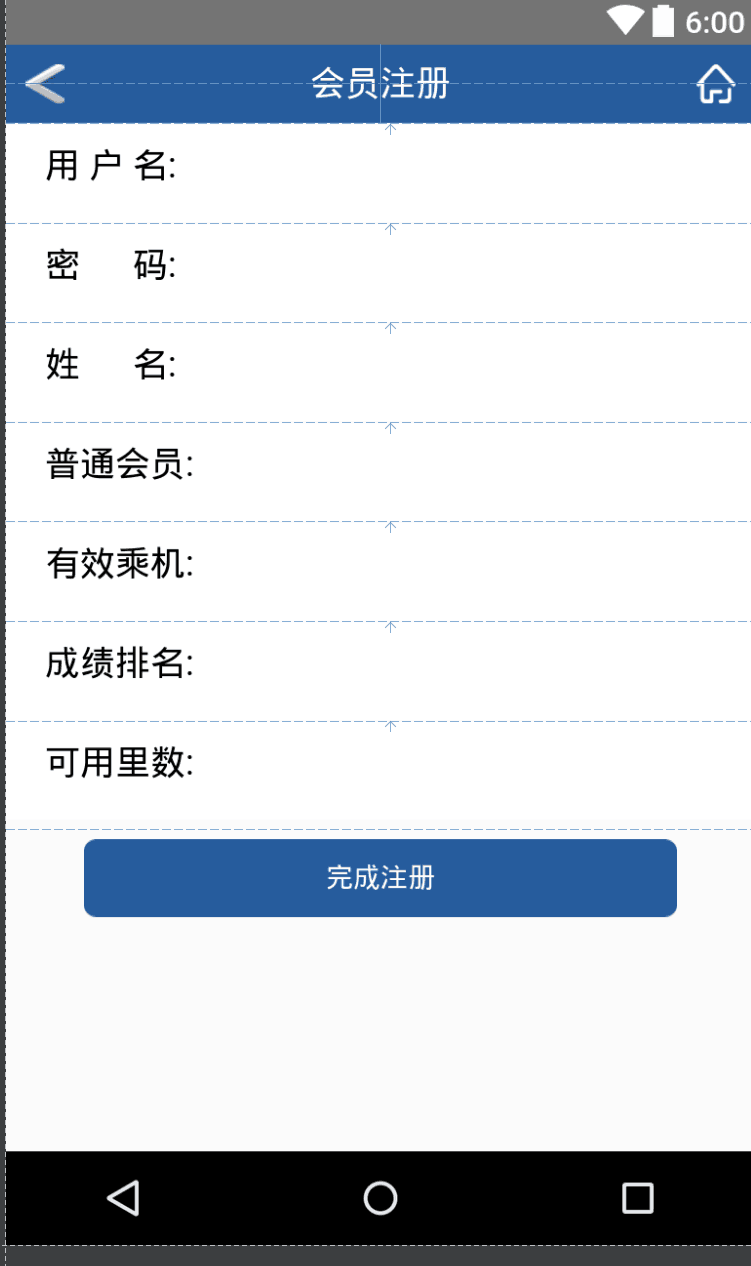
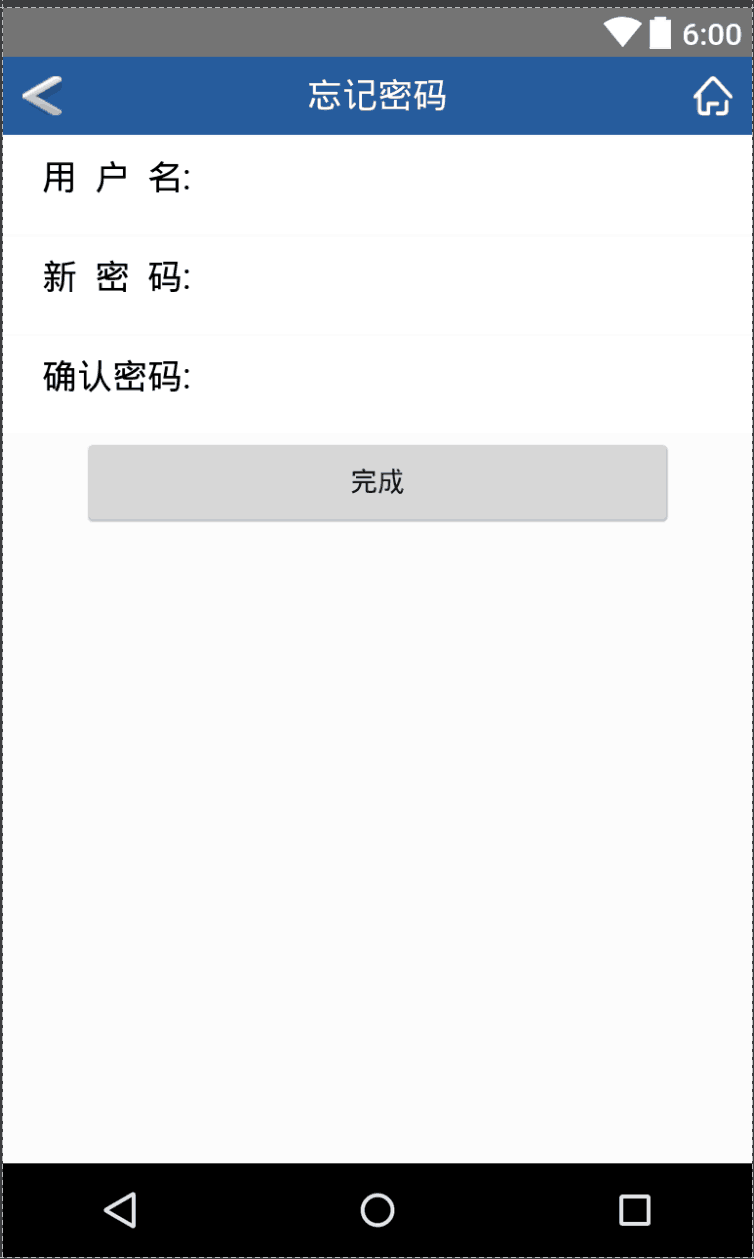
首先我先创建了一个登陆的页面 ,注册页面和忘记密码页面,然后登录再页面上设置了账号和密码的输入框,以及登陆,注册和忘记密码的按钮,
根据用户输入的账号和密码进行判断 如果正确 点击登陆跳转,不正确或者为空 用toast提示,
注册和忘记密码按钮就是直接跳转



本文共 238 字,大约阅读时间需要 1 分钟。
https://gitee.com/www.liuming.com/HangKongGouPiaoXiTong
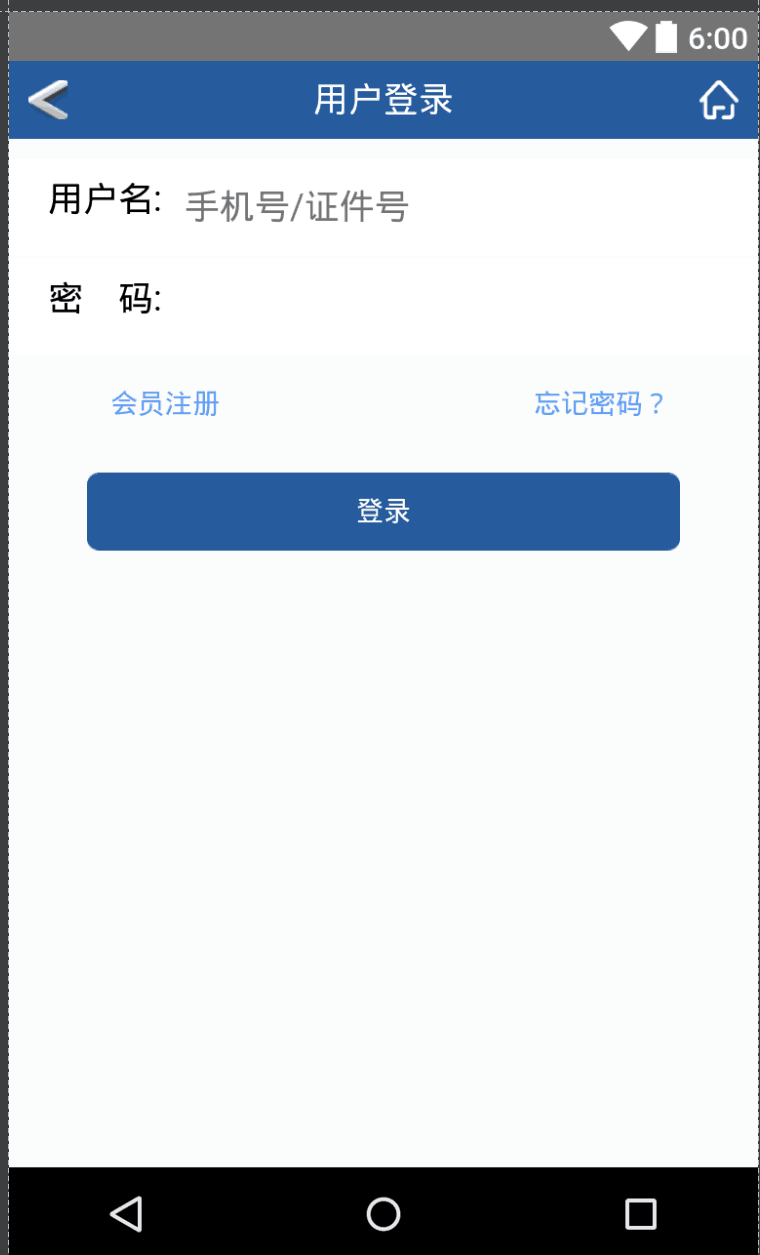
首先我先创建了一个登陆的页面 ,注册页面和忘记密码页面,然后登录再页面上设置了账号和密码的输入框,以及登陆,注册和忘记密码的按钮,
根据用户输入的账号和密码进行判断 如果正确 点击登陆跳转,不正确或者为空 用toast提示,
注册和忘记密码按钮就是直接跳转



转载于:https://www.cnblogs.com/liuming123/p/7630584.html